
Google is obviously taking mobile more seriously. With plans to turn up the dial on mobile as a ranking signal, site owners are scrambling to prepare for the update.
The purpose of this post is to demonstrate, in simple terms, how marketers and developers can use the Mobile Emulation Tool in Chrome Developer Tools to preview their site on any mobile device. (I really try to avoid geek speak as much as possible in these demos.)
A Few Highlights
Provides Impressive Selection of Devices
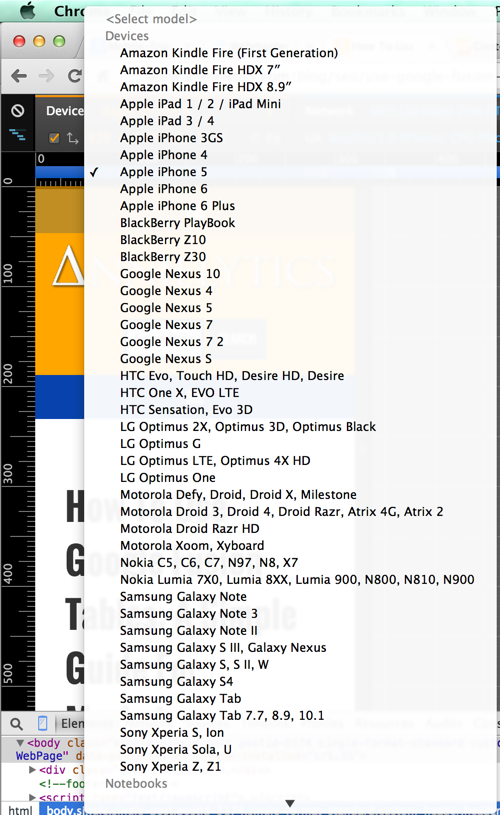
You can see from the screenshot below (which still isn’t exhaustive) just how many mobile devices, tablets, and notebooks you have to choose from.

User Agent Updates with Device
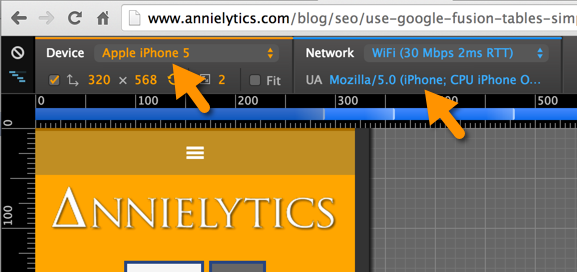
As you can see in the screenshot below, the user agent actually updates to match the device you’ve selected.

I demonstrate in the video how you can confirm this using Google Analytics’ Real Time reports.
Hover Events Replaced with Touch Events
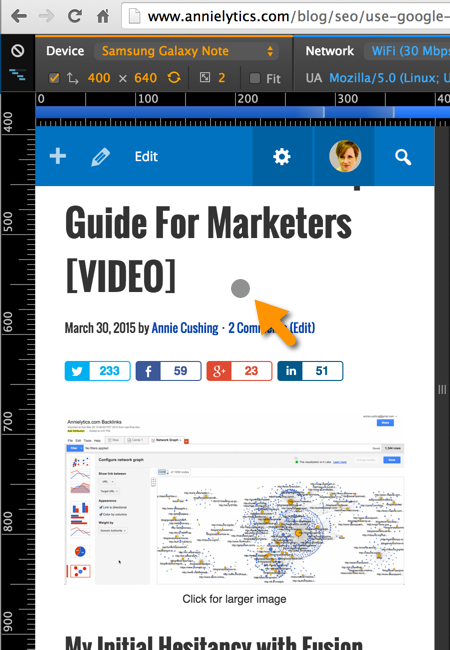
When you turn on the Mobile Emulator Tool, Chrome emulates touch events. So instead of a cursor that turns into the iconic hand to indicate a hover event, your cursor is a dot that you can click and drag to replicate touch-and-drag motions on a mobile device.

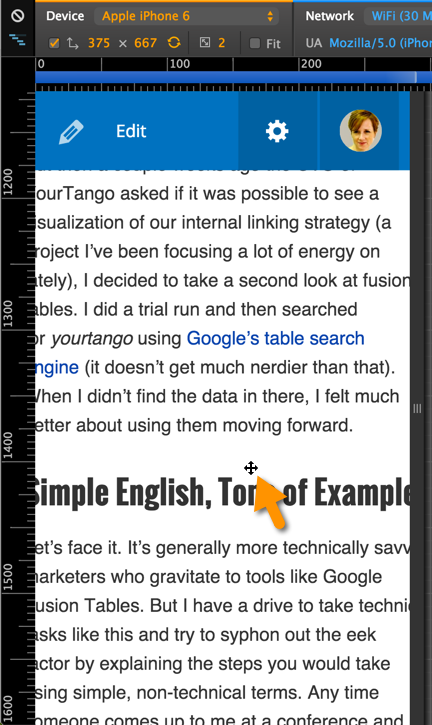
And if you hold down the Shift key it will turn into a four-headed arrow and will replicate zoom events (via pinch motions) as you click and drag.

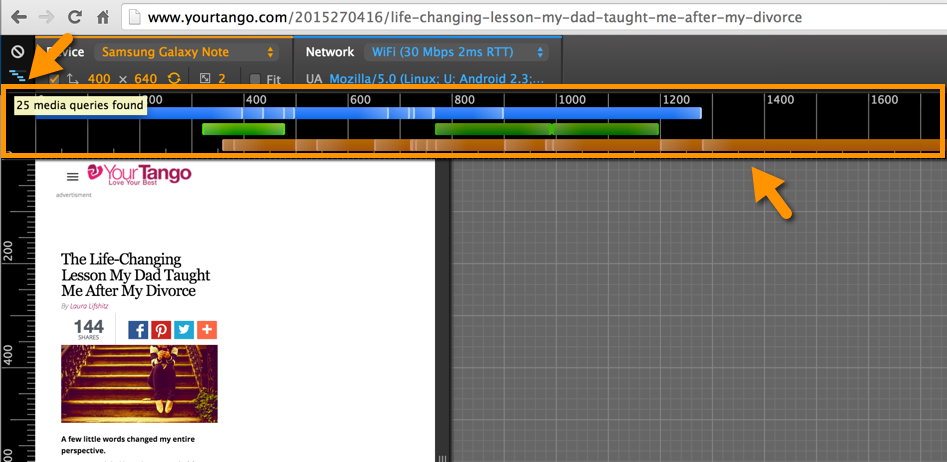
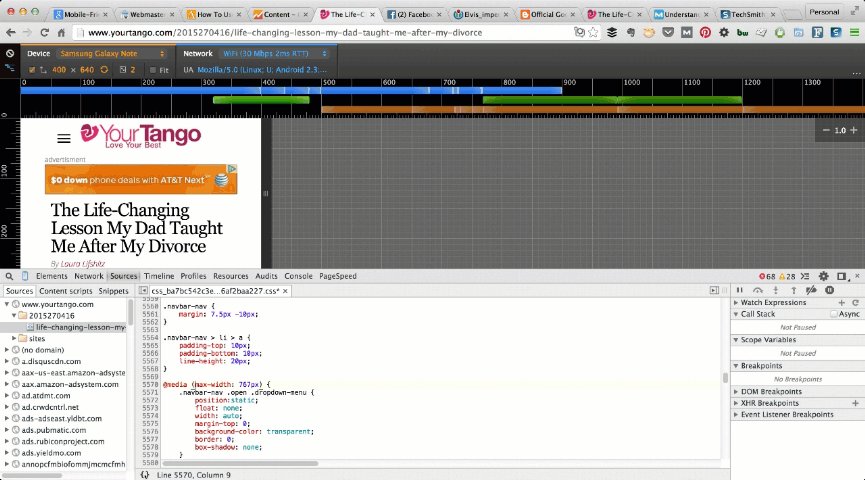
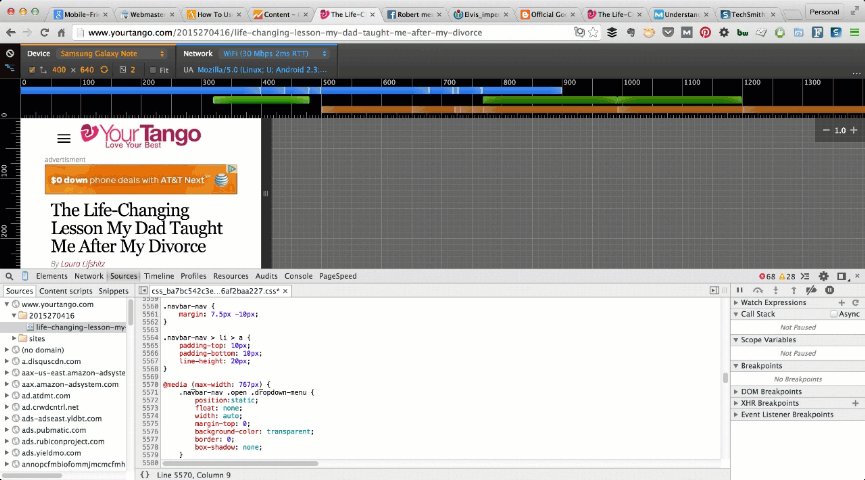
Enables Interaction with Media Queries
Media queries (set in a site’s CSS) determine how your adjusts to different viewports (total geek speak for the viewable area of a device) — provided, of course, your site is responsive and actually updates to different viewports.
You can easily view how your site is programmed to look in different devices.

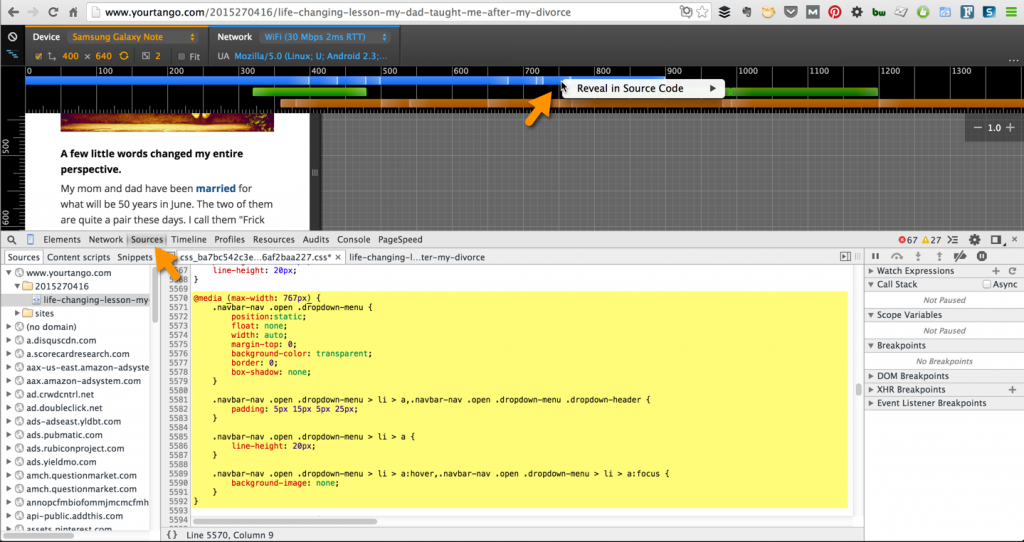
And if you right-click on any of these colored segments (I explain the difference in the colors in the video), you can view the code in the Sources tab and even update it.

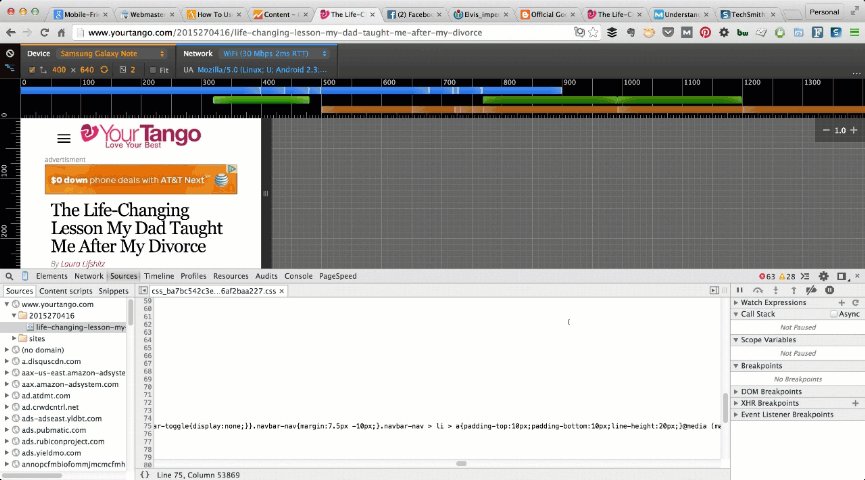
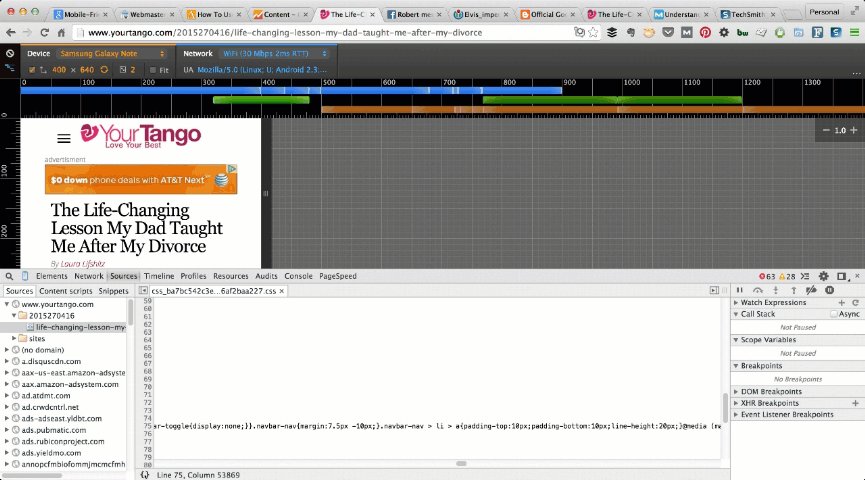
Pro Tip: Any time you see the curly brackets below a CSS or JavaScript file you’re previewing in the Sources tab, you should click on it. It will make minified CSS and JavaScript much easier to read, as you can see in the image below.

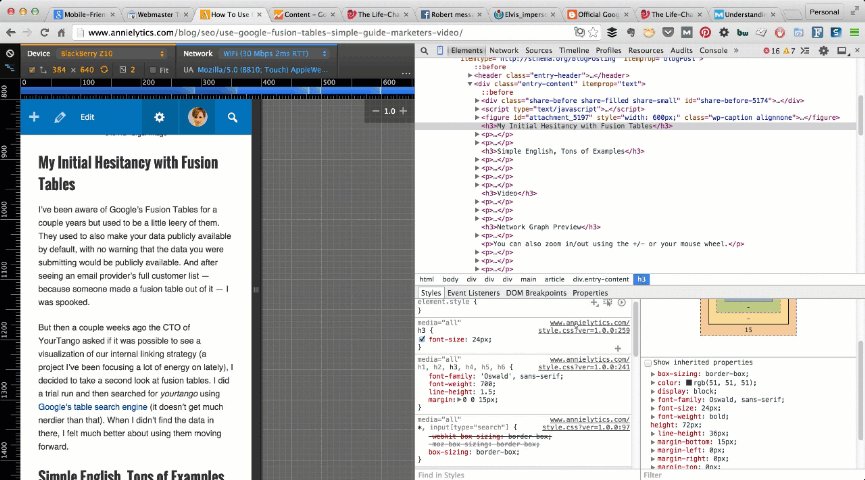
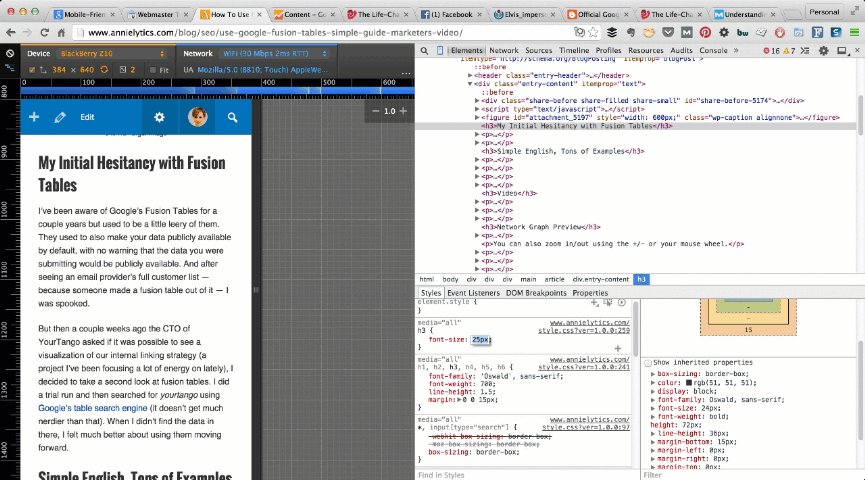
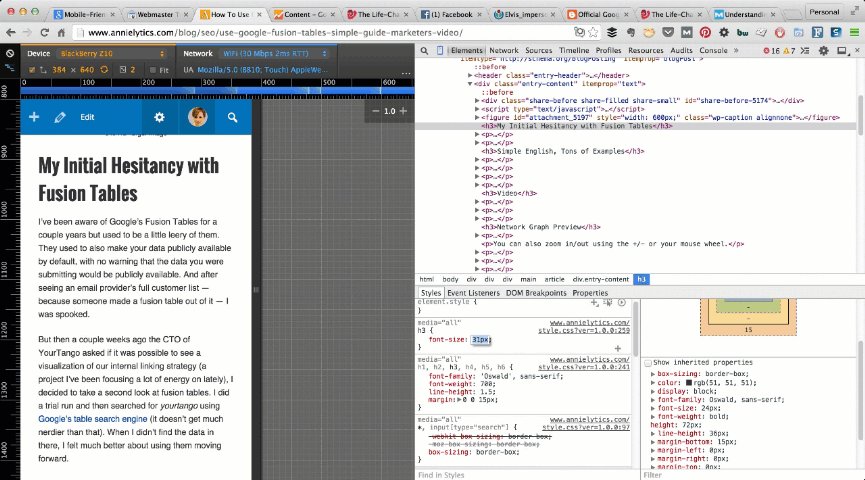
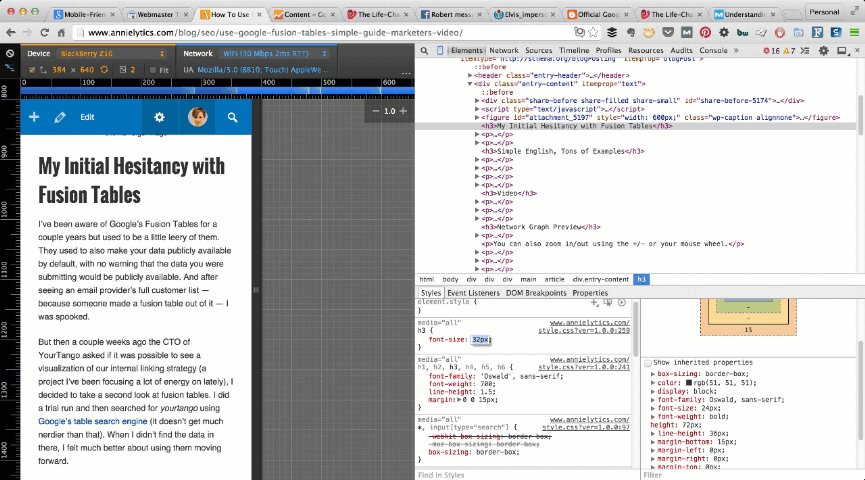
Full Chrome Developer Tools Editing Ability
Just as with Chrome Developer Tools for desktop, you can modify anything on the page and view the changes in real time (e.g., CSS, JavaScript, HTML, etc).

Video
Check out these features and more in the video below.

No comments:
Post a Comment