A landing page is a standalone page designed for one specific objective. Or it should be.
In reality, most landing pages ask visitors to do a lot of things, and what happens instead is that users leave doing nothing.
What does that mean? Most landing pages are designed to lose money.
It’s saddening to see that businesses could have a lot more conversions if they weren’t making these landing page mistakes. Especially since they could easily start profiting by honing in on 10 common mistakes.
Let’s take a look at them.
CTA – Call to Action
1. The CTA button doesn’t stand out by itself
If there are too many links vying for attention, it results in the CTA buttongetting lost in the melee. Look at this example

Image Source
Which button is the CTA? It’s hard to tell in all this confusion. My guess is the form, whose button says, “Get the brochure now!”
Not only does this CTA sound way too generic, but the page also has an attention ratio of 60:1. There are 59 other links that a visitor can go to.
Here’s another example,

This page wants a reader to register, get a demo of the product, read the articles, watch the video and throw up at the same time.
2. CTA button color doesn’t inspire action
There are various theories on which colors convert best, but using recommended color choices is no guarantee of success. The CTA button should contrast with the design so that it gets noticed. (So if your site is green, your button should be blue, red or orange. Not another shade of green.)
This article discusses why many eCommerce sites, including Amazon, tend to use a light orange color for their CTA buttons.

It is difficult to find which color would bring the most conversions without testing them first. Instead of boring you with case studies about which colors outperformed others, let me tell you about the emotions that various colors incite.
Blue: Blue is the favorite color of 35% of women and 57% of men. The color is associated with trust and security.
A darker shade of blue denotes professionalism. Blue is especially used by financial institutions for the trust it radiates and also by tech firms like Dell to show professionalism.

Green: Because of the way the retina functions, green is the easiest color for the eye to process. It works well for budget conscious shoppers. Being associated with “go,” green may serve as a good CTA color.

Red: Red causes our hearts to beat faster by activating the pituitary gland. This can cause people to behave in ways they don’t naturally act.
You can employ red for passionate responses. But keep in mind, too much of the color can be intimidating.
Purple: Purple is one of the least favorite colors among men but the second most popular among women. If your audience is primarily female then this color can work wonders.
3. CTA is in the wrong place
While people do scroll below the fold, 80% of their time is spent looking at information above the fold.
Moreover, people don’t read; they skim.
I can relate a personal experience here. A few days ago I posted an ad on a classifieds site looking for a roommate. The ad, which is barely 300 words, explained everything—the number of rooms available (1), whether it was a PG (Paying Guest) arrangement or not and the cost. Despite that, every call from an interested party indicated that they were blissfully unaware of any of the details that I had shared.
People don’t read your landing pages. Period.
Placing the CTA at the end of a long block of text, hoping that people would take in every word you wrote is madness.
The landing page doesn’t tell a story in an effective manner
4. Not explaining clearly what you do
Let’s have a look at Groove’s landing page,

Source
Groove suffered from a conversion problem. So much so, they feared they would go out of business soon.
Their headline didn’t clearly communicate what they did. Even the sub-headline didn’t help much. After reviewing their site, a marketer told them, “Customer support is a product, not a problem. What problem are you solving, exactly?”
Another issue with their landing page was that they used marketing language. Their customers spoke differently; they used the language of problems, so there was a lack of connection.
Here’s what you need to remember: A landing page that doesn’t communicate its purpose is a poor landing page.
Imagery, copy and the sequence of elements—each of these should support one another to tell a convincing story about the product.
We will leave Groove alone for a minute and move to another example, Nerd Block.

The page answers a lot of the questions that visitors may have, primarily:
- What is this site about?
- What are the prices?
- What kind of products are there?
- How much time do I have left to order?
The countdown timer on the top incites a sense of urgency, which is beneficial in converting cold traffic to buying traffic. The headline communicates in the language of the customers.
This is a site that understands who the customers are and what they want.
Coming back to Groove, here’s what they did to tell a story: they introduced a logical sequence based on customer research. The result? They doubled their conversion rates.
They asked questions to:
- Marketers
- Power users
- Beginner users
- Themselves
Expert marketers told them what was wrong with their messaging, as discussed earlier. Next they turned their attention to users. They used a Kissmetrics report to identify power users. “And then we picked up the phone. We didn’t send out surveys, we didn’t email them questions, and we didn’t ask anything that could be answered with a ‘yes’ or ‘no.’
“We knew that if we really wanted to get the insight we needed—not data, but words—the best way to do that would be through having actual conversations with our customers.”
Through phone and Skype chats, they enquired about the problems that these power users hoped to solve with Groove. They asked about their experiences, aha moments and their journey with Groove.
Next, they reached out through email to people who had signed up recently. Intensely personal, the emails helped gauge the mind of the new user and understand what they expected when they signed up.
Finding what drives sign-ups helped Groove come closer to crafting a message that could resonate with customers.
Finally, they asked themselves:
- Why do we exist?
- What difference do we make in our customers’ lives?
- What do we believe in?
- What do we NOT believe in?
- How do we want a customer to feel about us?
- Who are our most ideal customers?
- Who are we not right for?
- How are we different?
This helped them stay true to the purpose Groove was started for and brought the team closer. All of this led to a customer-centric approach that worked.
5. Bad typography
“Typography is the detail and the presentation of a story. It represents the voice of an atmosphere, or historical setting of some kind. It can do a lot of things.” Cyrus Highsmith
Case in point: Recently, I clicked on an ad about “service management software” from Pegasus. The scrawny typography, tiny images and stock photo of someone holding something at the top are not helping anyone.

Source
6. Lack of imagery that inspires action
High quality imagery creates interest in the landing page. People smiling, especially women, create a feeling of trust.
When people in the image gaze at the call to action, it causes the visitors to pay attention to it as well.

Image Source
The site above, however, has failed to realize this simple concept. Being social animals, we are hard-wired to look where people are looking.


Source
These heat maps show where people are looking on the screen. Notice when the baby looks at the CTA, viewers tend to look at it too.
7. Expecting too much from videos
According to Conversion XL’s Peep Laja, ”With only 10% of users watching your landing page video, your page’s copy needs to stand on its own.”
Most people imagine that videos alone can drive conversions. However, there needs to be some supporting copy. Even if people decide not to watch videos, they should be able to understand what the page is about.
Let me share a case study where an image beat an explainer video at conversions.
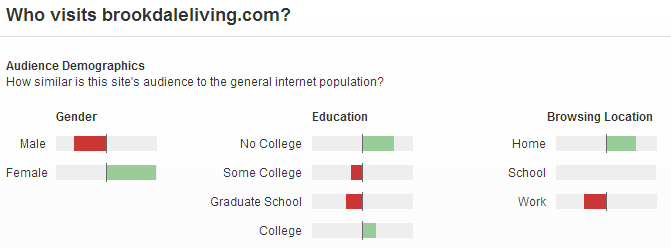
During the redesign of BrookDale Living, the difference between the two variants was that one used an image of senior citizens while the other used an explainer video.
We have a lot of case studies detailing the effectiveness of videos, but in this case, the results were surprisingly different.
Delving in a little, it was found that the demographic at BrookDale Living comprised mainly women without a college education. They probably aren’t very net savvy and have poor broadband speeds, all of which makes watching videos a cumbersome exercise.

Source
When displaying videos on the landing page, keep in mind you need to have a supporting copy and do ample research on the audience demographic to make sure your videos are effective.
Testimonials
Testimonials are statements that support your credibility. It’s a well-known fact that the success of a business depends on word of mouth, and testimonials fuel that very concept.
However, the very testimonials that are supposed to create a sense of credibility can easily destroy it. Let’s see how that can happen.
8. Using vague testimonials/ burying testimonials
In the case of GigSalad, one of their most impressive testimonials was buried under two other testimonials. The testimonial was from America’s Got Talent, making it hugely authoritative.

I couldn’t find the older version of the webpage in Web archives, but in earlier versions, the above testimonial was the third. Given that people don’t read much, it could have easily been missed by most users.

9. Not using their names or real images
In the case of CR Driving, the way testimonials are displayed destroys the very credibility they seek to create.

Image Source
At first glance it look good. But read the note on the upper right. It tells us that the images may not be of real drivers. Why not?
I know, I know. Conversion experts recommend using head shots of the people giving a testimonial. But if you can’t get a headshot, you should never replace them with stock photos. That seems obvious, but I guess it isn’t.
10. Using in-house testimonials
Testimonials are great, but they may cause a negative reaction if they are from your own employees. Say you are a Web design agency and you use testimonials from your own designers. That isn’t a great way to build credibility.
You get a bigger credibility boost using third-party statements. When you say you’re terrific, no one believes you. When total strangers say you’re terrific, we’re all ears.
Concluding thoughts
Each of these mistakes are easy to make. But as you can see, they’re also easy to fix.
Just spend a little extra time thinking about your landing pages and how well they speak to your customers. With a little extra attention, you can improve conversions and will be making money with each click!
Let us know if you know of any landing page mistakes to share in the comments.
If you liked this post why not check out these:
If you liked this post why not check out these:

Did you know that businesses all around the world are hiring people just like you to help manage their social media accounts such as Facebook, Twitter, and YouTube?
ReplyDeleteThere is a lot of money in it, and the best part is that you don’t need any qualifications, prior experience or specialized skills. All you need is a few spare hours per week, a computer with an internet connection and a good knowledge of how to use Facebook, Twitter or YouTube.
https://clicktrix.com?david5474